Работа в графическом режиме
Графический экран
До сих пор для оформления результатов работы наших программ мы пользовались текстовым режимом видеоадаптера. В этом режиме на экран можно выдавать только символы, предусмотренные первой половиной кодовой таблицы (ASCII) и тем вариантом второй половины таблицы, который используется вашим драйвером экрана.
В графическом режиме экран представляет собой мозаику точек (пикселей), каждая из которых может быть окрашена в тот или иной цвет. С помощью программ, по-разному окрашивая точки, вы можете формировать геометрические фигуры, рисовать диаграммы и графики функций,
красочные картинки и карикатуры (пейзажи, людей, животных) и т. п. Комбинируя программными средствами смену цветов на экране, можно создавать различные визуальные эффекты — от нарядного калейдоскопа (это самое простое) до имитации движения людей и предметов (это называется анимацией).Для перевода монитора в графический режим прежде всего надо выдать команды:
SCREEN N% - Установка режима
COLOR C1%, С2% 'Установка цветов
Здесь N — режим экрана (7, 9 или 12), Cl — номер цвета символов (0-15), С2 -- номер фона (0-15). В режиме 12 указывается только Cl.
Сводные характеристики трех видеорежимов приведены в таблице.

На рис. 3.25 в качестве примера схематически показан графический экран в режиме 9.

В этом режиме мозаика состоит из 350 строк по 640 точек (пикселей) в каждой строке. Координаты отдельной точки определяются номером столбца (xt) и номером строки (yt), на пересечении которых эта точка находится. Координаты отсчитываются от левого верхнего угла экрана (рис. 3.25), причем верхняя левая точка мозаики имеет координаты (0, 0), а нижняя правая — координаты (639,349).
В графическом режиме (как и в текстовом) имеются понятия "графический курсор" и "текущая позиция курсора", однако сам курсор не виден, и эти понятия используются лишь в описании графических команд, приведенном ниже.
Итак, вы установили графический режим и указали цвета. Экран автоматически окрасится заданным цветом фона. Как закрашивать отдельные точки (пиксели)?
Универсальные графические команды (PSET, PRESET)
Отдельный пиксель можно "зажечь" заданным цветом любой из двух универсальных команд графического режима:'
PRESET (х!. у!) [, С%]
PSET(xi,y!)[,C%]
Формат команд одинаков: сначала указываются координаты точки (в пикселях), а затем, если необходимо — номер цвета точки (0-15). Если цвет указан, действие обеих команд совершенно одинаково: точка окрашивается цветом С. Если цвет опущен, PRESET окрашивает точку текущим цветом фона (она будет невидимой), а PSET — текущим цветом символов.
В дальнейшем нам понадобится еще функция POINT, которая возвращает номер цвета пикселя с заданными координатами:
POINT(x%. y%) ,
где х% и y% — координаты пикселя.
В сущности, на этом описание графического режима можно было бы закончить: теоретически с помощью любой из команд PRESET или PSET можно нарисовать любое графическое изображение.
Например, попробуем нарисовать окружность радиуса г (в точках), пользуясь правилами элементарной геометрии. Рассмотрим правый верхний квадрант окружности (рис. 3.26):

Чтобы определить текущие координаты точки на окружности в этом квадранте (xlr, y0-b), надо вычислить:
а = xlr — хО;
y0-b = уО - (г
2 –а 2)0,5Точно так же вы работаете и с другими квадрантами. Вот программа рисования окружности:
INPUT"Введите координаты центра, радиус, ширину и цвет ",хО, уО, r%, s%, с%
SCREEN 12 COLOR 15
FOR i% = 1 ТО s% ' Цикл по толщине окружности
г == CSNG(r%)
х1г = хО 4- г: х11 = хО — г
k% = 100 * r% + 1
FOR j% = 1 ТО k% ' Цикл рисования окружности
а = х1г—х0
b = SQR(r * г - а * а)
PSET (х1г, уО — b), с% ' Правый верхний квадрант
PSET(x1r,yO+ b), c%
PSET(x1l, y0—b), c%
PSET (x 11, y0+ b), c%
x1r=x1r— .01: х11 = х11
+ .01NEXT j%
r% = r% + 1
NEXT i%
END
Попробуйте сами разобраться в этой программе. Подсказки:
а) начальное значение переменной координаты xlr (правая точка): xlr = х0+r;
б) шаг изменения координаты xlr не должен быть слишком малым (иначе некоторые точки на окружности будут пропущены). В нашем примере шаг равен 0.01;
в) внутренний цикл программы описывает рисование окружности толщиной в одну точку. Если толщина = 3, с помощью внешнего цикла мы просто нарисуем три окружности радиуса r, r+1 и r+2.
Этот пример имеет чисто учебное значение. На практике вам необходимо пользоваться графическими примитивами. Обратите внимание, что мы установили видеорежим 12. Если вы поменяете в операторе SCREEN 12 на 9, вы получите не окружность, а эллипс, вытянутый по вертикали.
Это связано с тем, что при разрешении 640х450 пиксели представляют собой квадраты, а при разрешении 640х350 — прямоугольники.
Вывод текста в графическом режиме
В графическом режиме можно выводить и текст (командой PRINT). Например, в режиме 9 экран делится на 25 строк и 80 столбцов (как бы имитация текстового режима). Матрица символа имеет размеры 8х14 — восемь столбцов и 14 строк (640/80 и 350/25). Координаты выводимого текста можно указать с помощью обычной команды LOCATE, например:
а% = 48
LOCATE 12,44 PRINT "A ="; a%;
'На экране: А = 48
Текст выводится текущим цветом символов, который указан в последней выданной команде COLOR (см. п.3.12). Управлять текущей позицией текстового курсора можно точно так же, как и в текстовом режиме: командой LOCATE устанавливают курсор, а с помощью точки с запятой, замыкающей команду PRINT, продолжают вывод в той же строке.
Помните, что менять положение выводимого текста можно только дискретно, с точностью до строки и столбца. Например, если вы собираетесь пометить текстовыми надписями график функции, нельзя вывести текст, скажем, с позиции графического курсора х = 18, у = 25. Каждая текстовая строка по вертикали занимает 14 графических строк (строка 1: у = 0-13; строка 2: у = 14-27 и т. д.). По горизонтали каждый текстовый столбец занимает 8 графических столбцов (столбец 1: х = 0-7; столбец 2: х = 8-15; столбец 3: х = 16-23 и т. д.). Поэтому графические координаты х = 18, у = 24 для текста означают — строка 2, столбец 3.
Графические примитивы
Разумеется, в компьютерной графике предусмотрена масса средств, позволяющих "автоматизировать" не только создание геометрических фигур (линий, прямоугольников, окружностей, эллипсов), но и более сложных объектов, в том числе трехмерных. Обязательными элементами любого языка программирования, работающего с графикой, являются инструменты рнсона-ния стандартных объектов, которые часто называют графическими примитивами.
Мы рассмотрим три оператора, позволяющие рисовать графические примитивы — LINE (прямоугольник, в частном случае — линия), CIRCLE (эллипс, в частном случае — дуга или окружность) и PAINT (закрашивание замкнутой полости).
LINE (х1!, у1!)-(х2!, у2!), С% [,х]
Если параметр х опущен, оператор LINE вычерчивает цветом С линию с координатами х1, у1 (начало линии) и х2, у2 (конец линии).
Если указан параметр х, вычерчивается прямоугольник, причем х1, у1 — координаты левого верхнего угла прямоугольника, х2, у2 — координаты правого нижнего угла.
При х = В вычерчивается полый (контурный) прямоугольник, при х = BF — закрашенный (цветом С) прямоугольник. Например:
'1 – Линия LINE (60, 110)-(260,60), 14
'2 - Полый прямоугольник LINE (140,120)-(300, 220), 6,В
'3 - Окрашенный прямоугольник LINE (380,60)-(580,180),4,BF
CIRCLE (х!. у!), г!,С% [, f1!, f2!, e!]
В поле операндов этого оператора обязательно указываются координаты центра окружности (или эллипса) х и у и радиус г окружности или эллипса (в точках).
Если последние три параметра опущены, цветом С рисуется окружность.
Если вы хотите нарисовать дугу, укажите f1 и f2 — значения углов в радианах, определяющих начало и конец дуги. Углы отсчитываются против часовой стрелки, начиная от правой горизонтали.
Если вы хотите нарисовать эллипс, укажите е — отношение вертикальной оси эллипса к горизонтальной. Например:
CIRCLE (110, 340),60. 14 '4 - Окружность
CIRCLE (220. 340),50. 6. 0. 1.57 '5 - Дуга
CIRCLE (390. 340), 60. 2. . . .6 '6 - Эллипс
PAINT (х!, у!), С1%, С2%
Оператор PAINT закрашивает замкнутую полость цветом С1. В скобках необходимо указать координаты (х, у) любой
точки, которая находится внутри полости (например, координаты центра окружности). С2 — это цвет границы замкнутой полости (например, цвет окружности). Оператор PAINT работает точно так же, как инструмент "Валик" в редакторе Paintbrush (см. ОКТ, п.5.8.6): если в контуре (на границе) полости окажется разрыв, "краска" С1 "вытечет" из контура и заполнит весь экран. В примере, приведенном ниже цветом мы нарисовали окружность, а затем заполнили ее цветом 4.'7 -Окружность нарисована желтым цветом
CIRCLE (570. 340), 60, 14
PAINT (570. 330), 4, 14 ' Заполнение красным цветом
На рис. 3.27 показаны нарисованные нами и пронумерованные примитивы (1, 2, ..., 7).

Вы можете представлять себе графический курсор, упомянутый в п.3.20.1, как некое графическое "перо", которое может перемещаться по всему экрану, окрашивая "н акры нас мыс" им пиксели в тот или иной цвет.
Оператор DRAW позволяет управлять движением "пера" с помощью графических команд, — примерно так же, как вы управляли звучанием динамика с помощью музыкальных команд оператора PLAY.
DRAW строка символов
В строке символов записывается последовательность графических команд, причем каждая команда обозначена латинской буквой и целым числом (например, Е10, С2 и т. д
.).Движение "пера" начинается с текущей позиции курсора, а эту позицию можно установить оператором PRESET или PSET.
Рассмотрим наиболее важные для нас графические команды.
Цвет. Команда Сn% устанавливает цвет рисования (n — номер цвета, 0-15). Например, команда С14 устанавливает желтый цвет рисования.
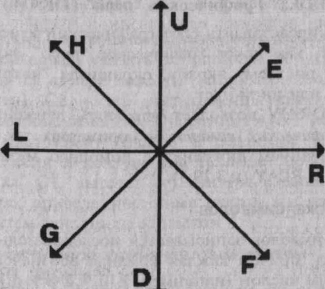
Движение. Команда формата <х>п% описывает направление движения и длину смещения в точках. На месте <х> записывается одна из восьми букв (рис. 3.28), указывающих направление движения, а на месте n% — целое число точек (на сколько точек переместить курсор). Например, по команде Е25 курсор сдвинется на 25 точек по правой диагонали вверх от текущей позиции курсора. По команде U5 курсор сдвинется на 5 точек вертикально вверх.

Рис. 3.28
Если перед командой движения указать префикс В, курсор перемещается без рисования, например: BU5.
Команда Рn1%,n2% выполняет ту же функцию, что и оператор PAINT (п.3.20.4): закрашивает замкнутую полость в нарисованной фигуре цветом n1 (n2 — цвет границы полости).
SCREEN 9: COLOR 15, 1 ' Голубой экран
PRESET (280, 180) 'Установка начальной позиции
DRAW "C5R40" 'Рисование вправо нижнего катета
DRAW "U40G40" 'Рисование правого катета и гипотенузы
PRESET (300, 170) 'Установка курсора внутри греугольника
DRAW "P2,5" 'Окраска треугольника
END